I just found out that toggle() is not working with the JQuery version I've been using. I am using 1.72 from this link.
After switching to version 1.80, I now can lay back a bit by enjoying the convenience of toggle() function which requires many lines of codes if using javascript to control the visibility of an element.
Silly me. ;)
Read More »
Sunday, August 26, 2012
Tuesday, August 21, 2012
Simple HTML/Javascript Codes to Display your Live Mouse Coordinates (Firefox Fix)
The firefox friendly version:
Here's the firefox friendly version. Instead of using onmousemove event capture in the body tag, it is initiated in javascript before the body. IF you initiate the event in the body tag, it won't work. A rare Firefox problem with a weird solution. But it works.
Read More »
<html> <head> <script type="text/javascript"> var ff = (navigator.userAgent.indexOf("Firefox") != -1); function showXY(e) { if (ff) { var s = 'X=' + e.pageX + ' Y=' + e.pageY; document.getElementById('coordinates').textContent = s; } else { var s = 'X=' + window.event.clientX + ' Y=' + window.event.clientY; document.getElementById('coordinates').innerText = s; } } document.onmousemove = showXY; </script> </head> <body> <div id="coordinates"></div> </body> </html> |
Here's the firefox friendly version. Instead of using onmousemove event capture in the body tag, it is initiated in javascript before the body. IF you initiate the event in the body tag, it won't work. A rare Firefox problem with a weird solution. But it works.
Monday, August 20, 2012
Simple HTML/Javascript Codes to Display your Live Mouse Coordinates
Here they are:
The key component for this to work is highlighted in green. However this won't work in Firefox. The firefox friendly version can be found here. Sorry I wasn't aware of the Firefox problem earlier. Another way to fix this is to use JQuery.
Read More »
<html> <head> <script type="text/javascript"> function showXY() { var s = 'X=' + window.event.clientX + ' Y=' + window.event.clientY; document.getElementById('coordinates').innerText = s; } </script> </head> <body onmousemove=showXY()> <div id="coordinates"></div> </body> </html> |
The key component for this to work is highlighted in green. However this won't work in Firefox. The firefox friendly version can be found here. Sorry I wasn't aware of the Firefox problem earlier. Another way to fix this is to use JQuery.
Weird Chrome Javascript Problem
I encounter this today that the Javascript var top cannot be used in Chrome.
Weird. It works well in Safari and IE. In Chrome, the variable name is stored as [Object Window].
Solution: Just rename top variable to something else.
Read More »
PHP to Replace Last Character in a String
Seems like a trivial code but it's nice to put it here as I tend to forgot the syntax from time to time:
$line = preg_replace("/\n$/","",$line); // To replace last newline character
$line = preg_replace("/\r\n$/","",$line); // To replace last newline character in Windows environment
$line = preg_replace("/\s$/","",$line); // To replace last space in a string
Assuming your string is stored in $line.
Read More »
$line = preg_replace("/\n$/","",$line); // To replace last newline character
$line = preg_replace("/\r\n$/","",$line); // To replace last newline character in Windows environment
$line = preg_replace("/\s$/","",$line); // To replace last space in a string
Assuming your string is stored in $line.
Sunday, August 5, 2012
Protect Your CSS and Javascript Codes
Update 20th of March 2013: Here's a updated version to include a simple minification before sending your Javascript / CSS codes to the browser especially Chrome:
http://webtrick101.blogspot.com/2013/03/protect-your-external-css-and.html
Actually there is no 100% way to protect your CSS and Javascript codes as if the person who intended to copy is using Google Chrome browser, your codes will be shown no matter how you protect them. But there is a good thing about protecting your CSS and Javascript codes. Google Chrome won't display the comments or 100% your original codes. Your codes will be made conformed to Chrome standard before being displayed. Without the 100% original codes, the intruder won't be able to copy your codes that easily.
Here's how you use Chrome to view any CSS and Javascript:
Google Chrome's Inspect Element facility can inspect anything on a web site including your protected CSS and Javascript. Anyway, it is still a good practice to protect your CSS and Javascript if you think your hardwork should be protected and shared only someone asks you nicely for the codes. Here they are in the following.
The HTML:
. . . <link rel="stylesheet" type="text/css" href="mycss.php"> <script language="JavaScript" src="myjs.php"></script> . . . |
The PHPs:
For mycss.php: <?php error_reporting(0); // make sure it is not reporting any warning that will ruin the output if (preg_match('/xxx.xxx.xxx.xxx/',$_SERVER['REMOTE_ADDR'])) { print<<<MYCSS a {text-decoration:none;color:#777777;} . . . MYCSS; } ?> For myjs.php: <?php error_reporting(0); // make sure it is not reporting any warning that will ruin the output if (preg_match('/xxx.xxx.xxx.xxx/',$_SERVER['REMOTE_ADDR'])) { print<<<MYJS var ie=0; . . . MYJS; } ?> |
You can also use $_SERVER['REMOTE_HOST'] if your shared server keeps on changing the IP address. You need to use your Domain Name instead of the xxx.xxx.xxx.xxx (IP Address) above.
Saturday, August 4, 2012
Setting Permission for PHP/IIS Environment Especially When PHP Temporary File Facility Is Used
When PHP is run on IIS platform, users will run into the following problems:
You can use the search of 'tmp' and you'll find it in the first search result. Then set the php.ini according to your need. You can also set it to C:\WINDOWS\Temp but you need to grant the permission for PHP to store the temporary file here.
Read More »
- (A) Files are not able to be written, created, or rewritten on the C:\inetpub\wwwroot\ directory.
- (B) PHP uploaded temporary file will not be able to be written and this results in file upload problem. For example, $_FILES["FileID"]["tmp_name"] will not be able to be written.
- (C) PHP tmpfile() command will fail.
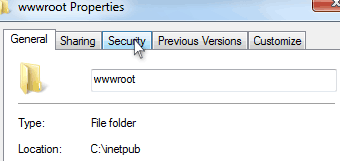
- Go the folder you want the permission changed to IIS/PHP friendly settings. Right click on the folder and select Properties.
- Select the Security Tab.
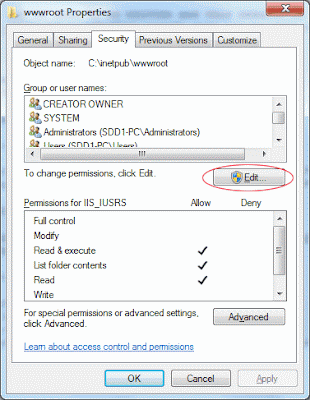
- Click on Edit as indicated above. (There's no need to select Group or User at this point)
- Refer to the screen capture above, select Users(YourComputerName\Users). Then check the Full Control Allow and then click on Apply.
- Repeat Step D above but this time, select IIS_IUSRS(YourComputerName\IIS_IUSRS) (4). Then as in step D, check the Allow for Full Control (2) then Apply (3). Press OK and then OK again.
You can use the search of 'tmp' and you'll find it in the first search result. Then set the php.ini according to your need. You can also set it to C:\WINDOWS\Temp but you need to grant the permission for PHP to store the temporary file here.
Subscribe to:
Comments (Atom)