Many changes have been made recently by facebook and here's the official facebook tutorial on this subject: https://developers.facebook.com/docs/beta/opengraph/tutorial/ Many steps in the following are no longer applicable. |
Ever since March 11, 2011, Facebook has phased out the Static FBML support and introduced the new iframe App/Tab.
As of today 27th of July, 2011, the following steps are taken to make this work. I cannot guarantee compatibility in the future as Facebook changes its functionality very often.
Note: the FBML is no longer required. BUT you need to have your web page in HTML hosted somewhere and port it into facebook as app using the following method.
Anyway, here are the steps I found it working:
Step 1:
Go to :
http://facebook.com/developers
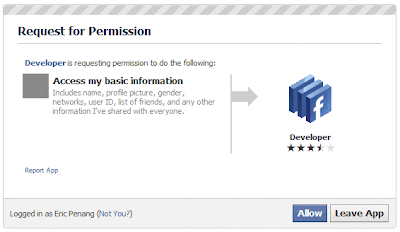
If you are here for the first time, you will be prompted for permission like any other Facebook apps.

Step 2:

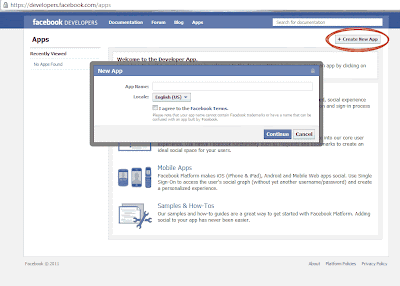
In the developer's page, click on "Create New App" on the upper right corner. The “New App” mini window will pop out in the middle.
Then, enter App Name, Locale, and agree to the Facebook Terms. You will then be asked to complete a Captcha text recognition after that.
Note: Make sure your Facebook account is verified by mobile phone or credit card or you'll be asked to do so before proceeding further.
Step 3:
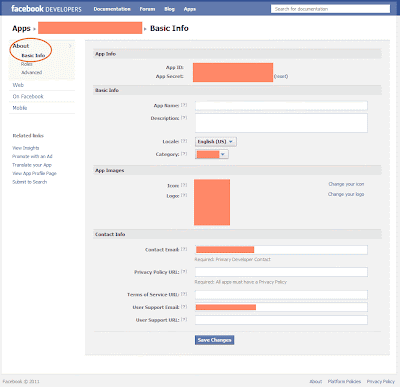
You are directed to "About - Basic Info" of this App Profile Edit control panel. Fill up the basic info such as Description, Category, Apps Icon image, Contact info, etc.
You are also given the app id and app secret here.

Step 4:
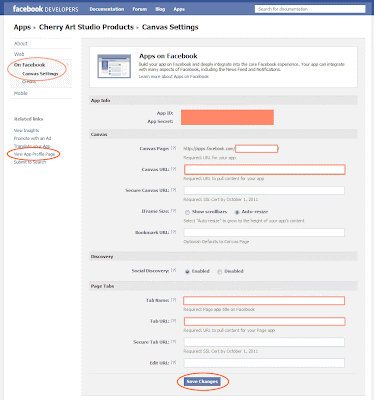
Click on “On Facebook – Canvas Settings” on the left panel as shown below.
You are then to fill up the App info such as Canvas Page, Canvas URL, Secure Canvas URL, Iframe Size, Bookmark URL, Social Discovery, Tab Name, Tab URL, etc.

The most important part is the Canvas URL which points to the URL you want it to appear in the iframe of facebook.
Remember the “http://”. The web address has to be complete. You can also include query strings in the URL but they may be treated as POST string but send with GET format. A bug that facebook has to fix someday. If you are using PERL CGI lib to capture the form data, you may need to do some tweaking.
Someone mentioned that the URL has to end with a "/". Not sure about that.
The 2nd important part is the Tab URL, it is like PATH to the Canvas URL. For root access to the web page, you may be tempted to leave it blank. But I advise you to put a “&” sign there. Leaving it blank may cause error and your app won’t show up.
Step 5:
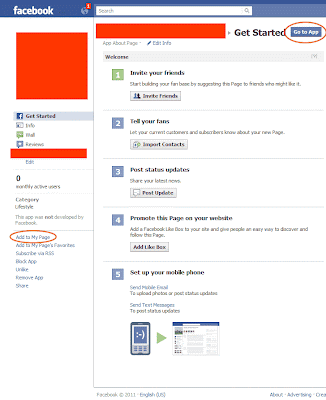
Click on "View App Profile Page" on lower left of the facebook developers page (as shown in the image above also). You can test your settings to see if there is any error by clicking on the ”Go to App" button on top in your App Profile Page.
If it is working, you can port the app to any of your facebook page. Just click on "Add to My Page" (as shown below). Walla!

You may need to obtain permissions to your app by getting an access token. A simple click will do if you are asked to get one.
If you make a mistake somewhere, you’ll get this error which means you need to go back to http://facebook.com/developers (click on Edit below “Create New App”):
The app "xxxxxxxxxxxxxxxxxx" is temporarily unavailable due to an issue with its third-party developer. We are investigating the situation and apologize for any inconvenience.
WHERE IS THE TAB?
In fact, I have no idea. I can only see the link on the left but the Tab is nowhere to be found. Facebook may be eliminating the Tab on the wall altogether. Sorry for not being able to provide further info here.
Many changes made recently and here's the official facebook tutorial on this subject:
ReplyDeletehttps://developers.facebook.com/docs/beta/opengraph/tutorial/