http://webtrick101.blogspot.com/2011/10/setting-up-facebook-app-update-oct-2011.html
Some info may not be applicable any more. This latest update also covers the aggregations part in more detail.
Many things have changed since the October 2011. With the Oauth 2.0, access_token is now a must. Even the hosting for the App, App's action and object are now needed to gain the access and approved by Facebook before it can be published to the world.
But I only touch on adding a legal action to your FB app here. Although there is still a long way for an App to be approved. The official doc is here:
http://developers.facebook.com/docs/beta/opengraph/tutorial/
But I find it to be a bit out of touch. That's why I decided to blog my experience here so that I can remember what I just did.

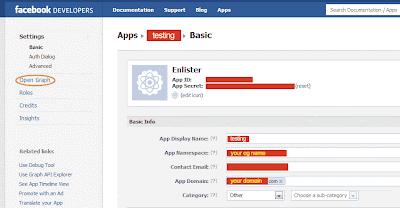
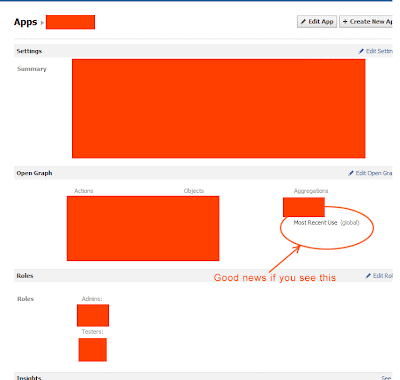
You need to fill up the App info completely before the setting up the Open Graph (circle in red). Note that, App Namespace is important and it has to be unique across facebook network. Just like applying a username for an email. Next, you also need to specify a App Domain or your open graph won't work. DO NOT include "http://" or facebook will just ignore your entry. Just yourdomain.com is sufficient. Press enter right after the entry and press save at the bottom of this page.
The Open Graph (Circled in Red)
I will only touch on the way I used to add a legal action to the app although there are still steps away from getting an approval for the FB Graph usage on your app.
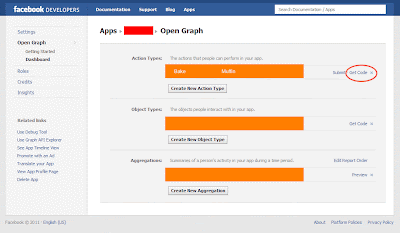
If you are configuring this for the first time, FB will direct you to a wizard.
If not, you can go to the dashboard to reconfigure. Here's the screen shot:

I use "Bake" as my action and "Muffin" as my object for this example.
Here's the HTML to kick this "Bake Muffin" action to the FB system (not yet approved but you need this initial verification): (I modify from the example in the tutorial and some codes from I got from stackoverflow here and there. Credits go to whoever I copied from pieces here and there)
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="en-US"
xmlns:fb="https://www.facebook.com/2008/fbml">
<head prefix="og: http://ogp.me/ns# [Your App Namespace]:
http://ogp.me/ns/apps/[Your App Namespace]#">
<meta property="fb:app_id" content="[Your App ID]" />
<meta property="og:type" content="[Your App Namespace]:muffin" />
<meta property="og:url" content="[This URL]" />
<meta property="og:title" content="Any title" />
<meta property="og:description" content="Any description" />
<meta property="og:image" content="Any image (url)" />
<script type="text/javascript">
function postkick()
{
FB.api('/me/[Your App Namespace]:bake' +
'?muffin=[This URL]&access_token=[Your Access Token]','post',
function(response) {
var msg = 'Error occured';
if (!response || response.error) {
if (response.error) {
msg += "\n\nType: "+response.error.type+"\n\nMessage: "+response.error.message;
}
alert(msg);
}
else {
alert('Post was successful! Action ID: ' + response.id);
}
});
}
</script>
</head>
<body>
<div id="fb-root"></div>
<script src="http://connect.facebook.net/en_US/all.js"></script>
<script>
FB.init({
appId:'[Your App ID]', cookie:true,
status:true, xfbml:true, oauth:true
});
</script>
<fb:add-to-timeline></fb:add-to-timeline>
<h3>
<font size="30" face="verdana" color="grey"> Kicking Bake Muffin Action </font>
</h3>
<form>
<input type="button" value="Kick In" onclick="postKick()" />
</form>
</body>
</html>
Please pay attention to those in red. Slight mishap may render the entry unsuccessful. Use this HTML and run it from the domain you specify in your App Domain.
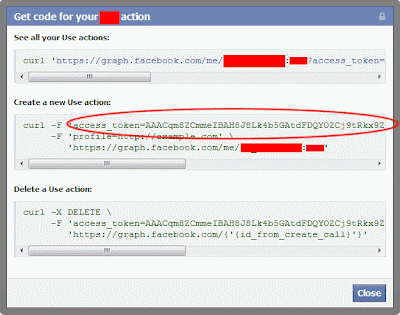
You can get the access token from the "Get Code" in your Open Graph Dashboard (Action section). You'll see this:

You'll see this after you click on "Kick In" if it is successful:

If not, you'll get the error message telling you what went wrong.
Good luck!
P.S.: Sometimes you don't need the namespace in here:
<meta property="og:type" content="[Your App Namespace]:muffin" />
Please stick to the "Get Code" from the "Object Type" for your object.
After following the doc, I see this (after clicking "See App Timeline View"):

Maybe this is the reason why I keep on getting error during submission (I do see a dateline of 24th of October 2011 there):
No Aggregations created for this Action Type...
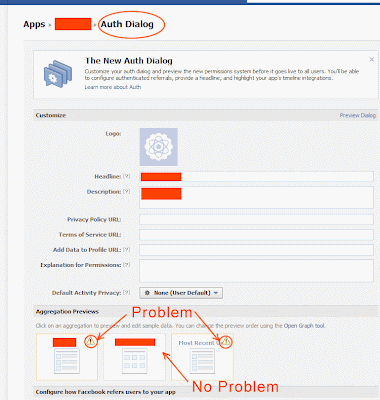
P.S.: Now out of a sudden, I am allowed to press "Continue" in the "Submit an Action Type for Approval". I did nothing special except adding another simple aggregate that shows OK in "The New Auth Dialog".
More tips for Facebook Open Graph aggregation:
If you see those signs, congratulations:


The doc said you need to run this action on 5 different actions and objects. I did and it worked (allowed to submit for approval) after some weird encounters.
ReplyDeleteYes! This is my 101th Post! I think I will post more than these! Thanks for reading!
ReplyDeleteJust an update, you don't need to run the action verification script to be able to submit without the aggregation error. You just need to set the aggregation right.
ReplyDeleteHere's the updated and latest FB app setup guide:
http://webtrick101.blogspot.com/2011/10/setting-up-facebook-app-update-oct-2011.html
Hi you rules! Tnks for the post you have helped me a lot! standing ovation for you!!!
ReplyDeletehttps://mrbloggertricks.blogspot.com/2015/09/how-to-create-facebook-app-id.html?showComment=1587305594073#c6314734706353742717
ReplyDeleteVidmate download
ReplyDelete