JQuery popularity in web development nowadays is similar to Facebook in social network. Developers and programmers love to use it.
The coding is simple and brisk but most people use it just to perform simple tasks on the web pages such as changing the DOM element styles, ie. color, opacity and location.
Many use it to perform tasks that can be easily emulated in conventional Javascript and I think it is over-killing. I now dig a bit digger into JQuery and see if it is worth to have it on your web pages.
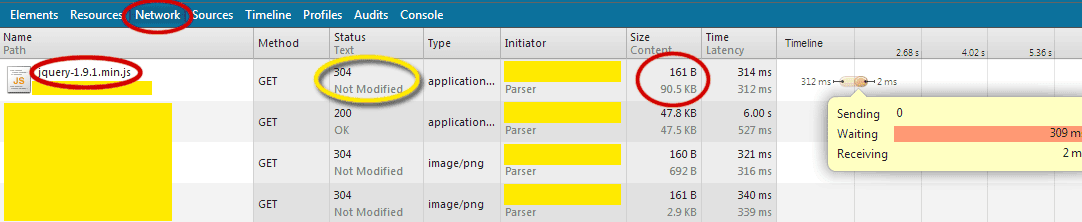
Please take a look of the following network performance of a JQuery in a web page. I'm using a slow connection. Pardon me. :)
Do note that the size of
jquery-1.9.1.min.js is around 90kB. For slow connections, it is a burden for a web page to loaded with it. But for a fast internet network, the size is acceptable. Please bear in mind that for public internet facilities, the network could be crawling if many of the users are watching video streamed at the same time.
And here's the
good news. Browsers nowadays will be able to cache the JQuery library and reuse it when any web pages call for it. Since many web pages (I can almost assume almost all web pages) are using it, the browser most likely won't even need to reload the library when your web pages call for it. Here's the proof of what happened when I reloaded the same web page the 2nd time:
The news gets even better if you load from Google API server. As you can see the library is somewhat "compressed" thus reducing the size to merely 32kB.
My conclusion is that it depends on your reliance on the handy library. If your task to be performed can be easily replaced by simple Javascript, avoid including the library. Who knows somebody might be running your web page the first time without a cache in the browser after having the cache cleared or on a newly installed browser. If the tasks to be performed on a web page are complicated and hard to be replaced by conventional Javascript or the scripts will be too long, go for it!